Sequence Diagrams
Sequence diagrams show process flow.

Elements
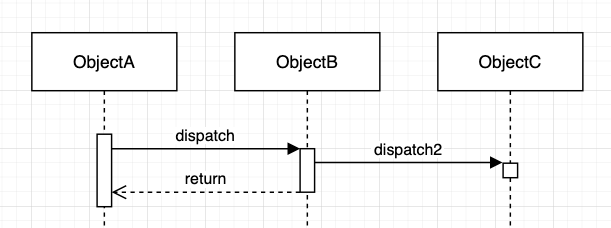
Dispatching calls:
- solid arrows dispatch
- dotted arrows return data
- box the timeline to show lifetime of a dispatch

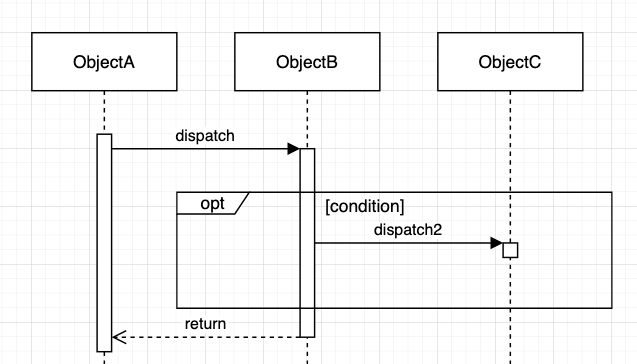
Frame
- use frames for:
optoptional actions, followed by[condition]looplooping behaviour, followed by[num loops]or[condition]altalternative actions, followed by[condition]

Tools
- Free-form diagrams, good support for sequence diagrams
- Fast and automatically formatted
- Uses code defintions, like:
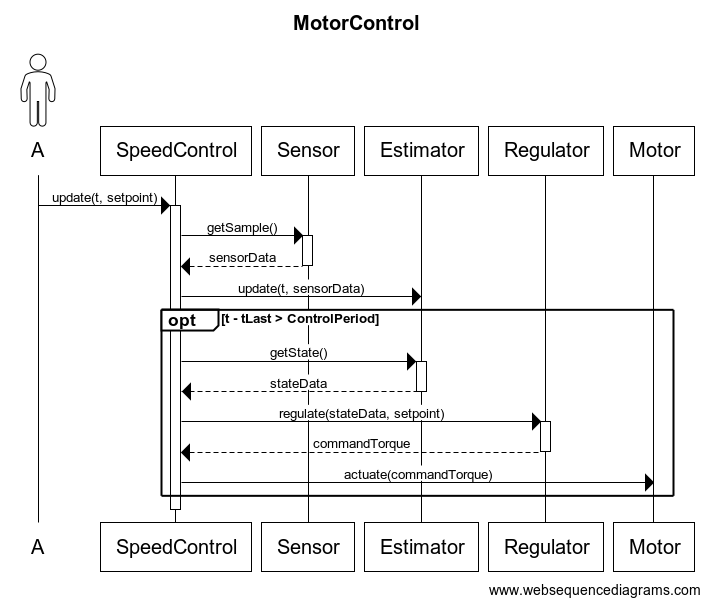
title MotorControl actor A A->+SpeedControl: update(t, setpoint) SpeedControl->+Sensor: getSample() Sensor-->-SpeedControl: sensorData SpeedControl->Estimator: update(t, sensorData) opt t - tLast > ControlPeriod SpeedControl->+Estimator: getState() Estimator-->-SpeedControl: stateData SpeedControl->+Regulator: regulate(stateData, setpoint) Regulator-->-SpeedControl: commandTorque SpeedControl->Motor: actuate(commandTorque)
